Galeries de photos Web
(adapté de l'aide en ligne Photoshop Element 2.0)
Avec l'outil Galerie Web Photo de Photoshop Elements, vous pouvez organiser vos photos au sein d'une galerie en ligne, par exemple pour créer un petit catalogue d'images qui s'afficheront dans un navigateur.
1. Définissez vos fichiers d'images.
Assurez-vous de placer vos images dans un dossier (dossier source), vous pouvez par exemple reprendre le dossier contenant les photos utilisées pour réaliser le Diaporama Pdf.
Pour mieux s'y retrouver, il peut-être utile de renommer les fichiers, avec des noms qui correspondent aux contenus des images. D'autant plus que ces noms de fichiers seront affichés dans l'en-tête de chaque illustration ( bannière ).
Pour être encore plus explicites vous pouvez aussi ouvrir toutes les images dans Photoshop Element et utiliser le menu Fichier-> Informations afin de pouvoir enregistrer des données supplémentaires ( Légende / Titre / copyright /) qui pourront aussi être affichées sur les pages Web
Créez également un dossier de destination qui contiendra tous les fichiers HTML et fichiers d'images destinés à votre galerie.
2. Choisissez un style et définissez votre bannière.
Choisissez Fichier > Créer Galerie Web Photo.

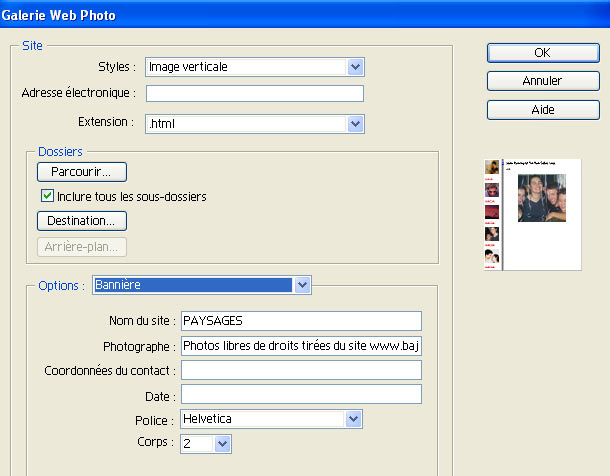
Dans la boîte de dialogue Galerie Web Photo, utilisez le menu Styles pour choisir le format de la galerie. Un aperçu du style apparaît sur la droite de la boîte de dialogue.
Choisissez Bannière dans le menu Options et entrez le titre de votre galerie dans le champ Nom du site. Vous pouvez également remplir les champs Photographe, Coordonnées du contact et Date si vous le désirez. Utilisez les menu Police et Corps pour déterminer l'apparence du texte dans votre bannière. Dans le menu déroulant Corps, plus le chiffre est élevé, plus le corps est gros.
Pour notre galerie, nous avons choisi le style Image verticale. Pour la bannière, nous avons utilisé la polices Helvetica avec un corps par défaut de 2.
3. Choisissez votre dossier source et votre dossier de destination.
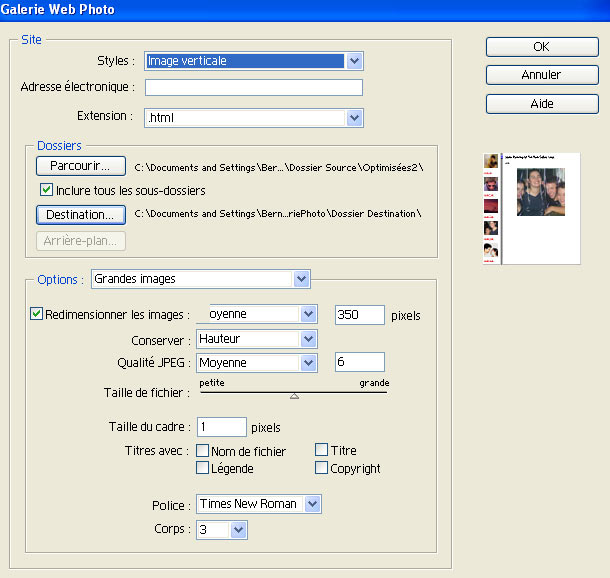
Cliquez sur le bouton Source situé en dessous de l'intitulé de section Dossiers dans la boîte de dialogue, puis choisissez le dossier contenant les images qui doivent apparaître dans votre galerie. Cliquez ensuite sur Destination et sélectionnez le dossier devant contenir les images et les fichiers HTML destinés à votre galerie.
4. Définissez l'affichage de vos images.
Indiquez si vos images sont affichées avec un cadre, si elles sont redimensionnées et définissez le niveau d'optimisation.
Choisissez Grandes images dans le menu déroulant Options. Choisissez les options qui vous conviennent dans les menus Redimensionner les images, Conserver et Qualité JPEG. Pour plus de commodité, vous pouvez déplacer le curseur pour régler la qualité JPEG. Si vous ne voulez pas redimensionner vos images, désélectionnez Redimensionner les images.
Nous avons sélectionné Redimensionner les images en choisissant 350 pixels ( en privilégiant la hauteur ) avec une qualité Jpeg moyenne équivalent à 6 et une taille de cadre de 1 pixel

5. Définissez l'aspect de vos vignettes.
Vous pouvez définir l'apparence des vignettes de votre galerie et des légendes.
Choisissez Vignettes dans le menu déroulant Options. Dans la section Titres avec, sélectionnez Nom de fichier pour que le nom du fichier apparaisse en légende sous votre vignette.
6. Donnez de la couleur à votre galerie.
Le fond de votre galerie est blanc par défaut, mais vous pouvez lui attribuer une autre couleur. Vous pouvez aussi changer la couleur du texte et des liens. Choisissez Couleurs personnalisées dans le menu déroulant Options. Utilisez le Sélecteur de couleur d'Adobe pour effectuer toute modification de couleur.
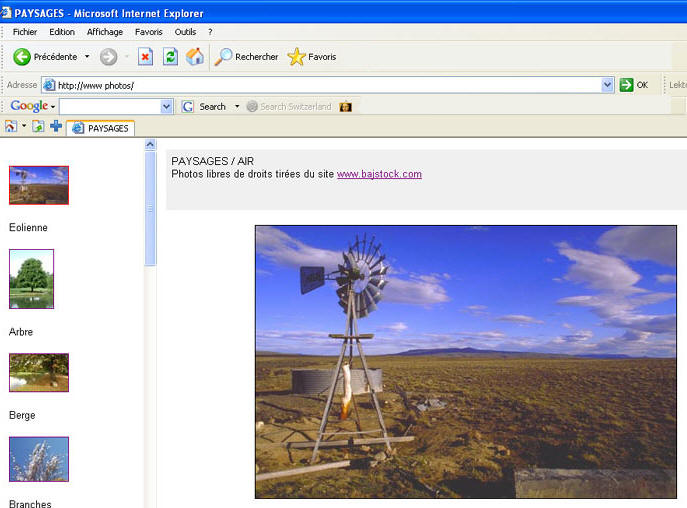
7. Affichez votre galerie dans un navigateur.
-
La page d'accueil de la galerie, intitulée index.html (ou htm)
-
Les images JPEG dans un sous-dossier destiné aux images.
-
Les pages HTML dans un sous-dossier destiné aux pages HTML.
-
Les vignettes JPEG dans un sous-dossier destiné aux vignettes.
-
D'autres fichiers Web spécifiques à certains styles de galerie.
Cliquez sur OK et Photoshop Elements génère votre galerie Web. Les fichiers HTML et JPEG destinés à votre galerie Web sont placés dans le dossier de destination:
L'opération terminée, votre navigateur démarre et affiche votre galerie (à partir de la page index.html)
FAITES PLUSIEURS
TENTATIVES, EN MODIFIANT LES PARAMETRES OPTIONNELS, POUR OBTENIR UN RESULTAT
QUI VOUS CONVIENNE.
POUR ALLER PLUS LOIN ET AFFINER VOTRE PUBLICATION, VOUS POUVEZ AUSSI
INTERVENIR DIRECTEMENT DANS LES PAGES WEB GENEREES AU MOYEN D'UN EDITEUR WEB
STANDARD
Retour au sommaire du support de cours